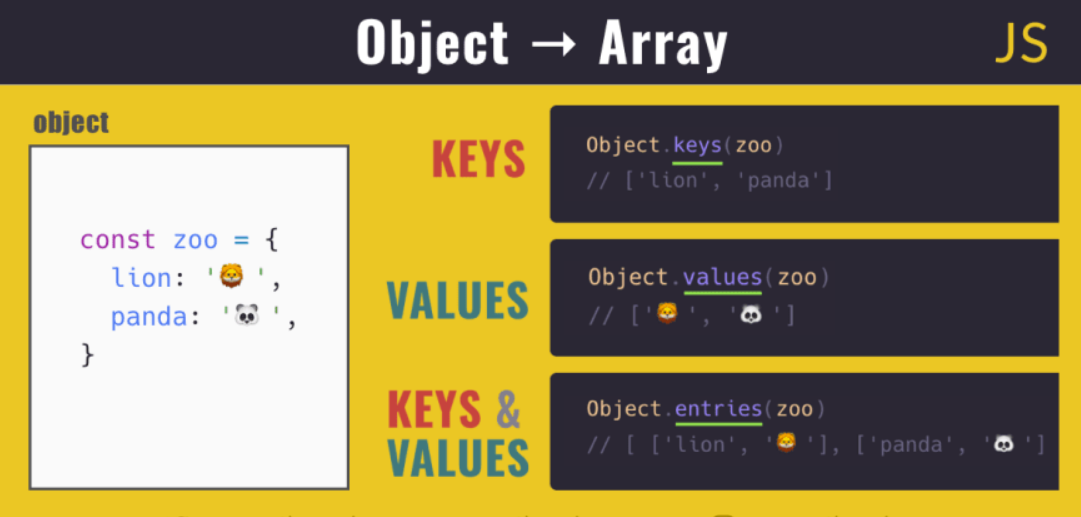
现在A对象的值是空的,需要从B对象中提取对应的键值对到A对象中。如何快速实现?Object的三个方法,可以将key,values或键值对转为数组,然后就可以用数组的方法了。
有如下需求:
A对象:
let objA= {
id: "",
appId: "",
appkey: "",
serverUrl: "",
orgId: ""
}B对象:
let objB={
"appId": "2c5432d755",
"agentPhone": "133****2345",
"lastReportTime": null,
"address": "北京市海淀区",
"idType": "201",
"orgId": "lx",
"serverUrl": "http://www.imqd.cn",
"companyName": "(生产环境)联想集团有限公司",
"agentName": "联*1",
"description": "111",
"dataState": 1,
"appkey": "430624199010227319",
"idNo": "13312342345",
"telPhone": null,
"creditCode": "911101088020176135",
"createTime": "2023-04-04 02:41:49",
"legalPerson": "杨元庆",
"id": 4,
"status": 0
}现在A对象的值是空的,需要从B对象中提取对应的键值对到A对象中。如何快速实现?
答案1:
Object.keys(objA).forEach((key) => {
objA[key] = objB[key];
});原理,其实就是Object.keys方法的运用。

Object的这三个方法,可以将key,values或键值对转为数组,然后就可以用数组的方法了。
Object.keys方法会将ObjA的每一个Key变成数组:
// 运行 Object.keys(objA)的结果为:
[
"id",
"appId",
"appkey",
"serverUrl",
"orgId"
]再循环,去取objB对象中对应的key值,相当于是过滤了该对象。
翻译过来,其实上面的代码不用循环,就像这样写的:
objA.id = objB.id;
objA.appId = objB.appId;
objA.appkey = objB.appkey;
...最终的结果A对象就有了如下的值:
let objA= {
"id": 4,
"appId": "2c54f6d755",
"appkey": "430624199010227319",
"serverUrl": "http://www.imqd.cn",
"orgId": "lx"
}如果你在web前端开发、面试、前端学习路线有困难可以加我V:imqdcnn。免费答疑,行业深潜多年的技术牛人帮你解决bug。
祝你能成为一名优秀的WEB前端开发工程师!