使用npm login(也可以使用npm adduser)登录准备发布npm依赖包到npm时,遇到问题无法登录的解决
发布npm包遇到错误,因为用了淘宝镜像地址的原因的解决方法
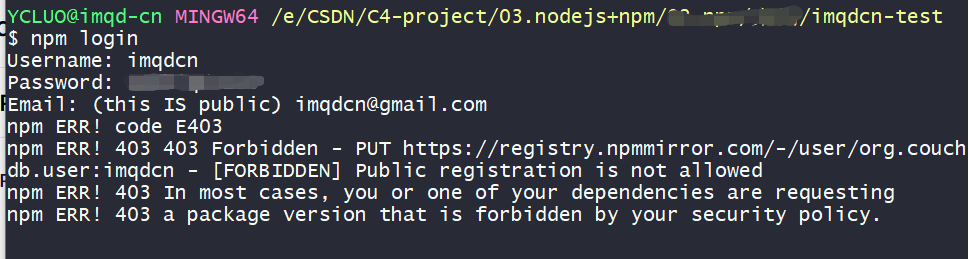
使用npm login(也可以使用npm adduser)登录准备发布npm依赖包到npm时,遇到问题:
npm ERR! code E403
npm ERR! 403 403 Forbidden - PUT https://registry.npmmirror.com/-/user/org.couchdb.user:imqdcn - [FORBIDDEN] Public registration is not allowed
npm ERR! 403 In most cases, you or one of your dependencies are requesting
npm ERR! 403 a package version that is forbidden by your security policy.
大意是你的npm使用了镜像地址,无权限发布。
要解决这个问题,有3种方式:
一、通过安装nrm依赖包,管理和切换镜像地址:
1、先全局安装npm的源地址管理包
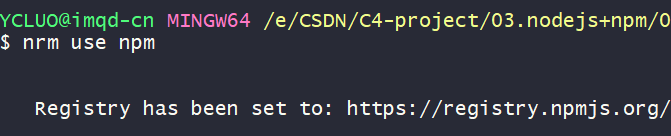
npm install -g nrm2、安装后,输入以下指令,切换到官方源地址
nrm use npm

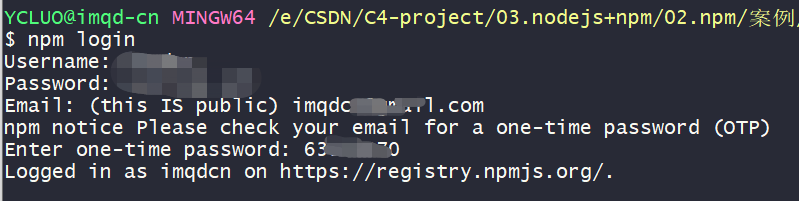
3、接着按照正常发布流程发布即可
如果你还不知道怎么发布,请参考下面这篇文章:创建一个自己的模块并发布
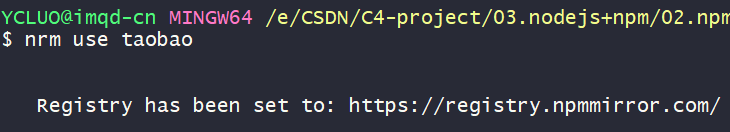
4、发布完成后,再切换回淘宝镜像地址
nrm use taobao
二、直接使用命令行切换
1、每次发布前,切换到npm官方地址
npm config set registry https://registry.npmjs.org2、npm publish 发布完后,切换回淘宝镜像地址
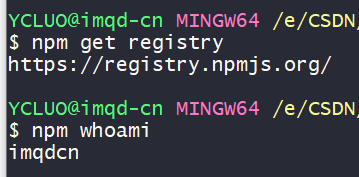
npm config set registry https://registry.npmmirror.com3、可以通过如下指令,查看是否已经切换成功
npm get registry4、或者使用npm whoami 看是否能出现你的npm登录名,如果有,则表示切换过来了并且是登录状态
npm whoam i # 该指令只有登录状态才能显示
三、安装cnpm或yarn,保留npm的纯粹性
全局安装cnpm或yarn,下载依赖包时使用使用cnpm或yarn,其他指令用npm
安装步骤:https://www.imqd.cn/npm-yarn-of-difference-and-the-command.html



