Nodejs是一个JS的运行环境。是一款可以让JS代码在电脑的任意地方都能运行的软件。
相当于是将谷歌浏览器的V8引擎(JS解析器)独立出来了。
Nodejs执行的JS是ECMAscript,不能执行BOM、DOM。
一、Nodejs是什么?
是一个JS的运行环境。是一款可以让JS代码在电脑的任意地方都能运行的软件。
相当于是将谷歌浏览器的V8引擎(JS解析器)独立出来了。
Nodejs执行的JS是ECMAscript,不能执行BOM、DOM。

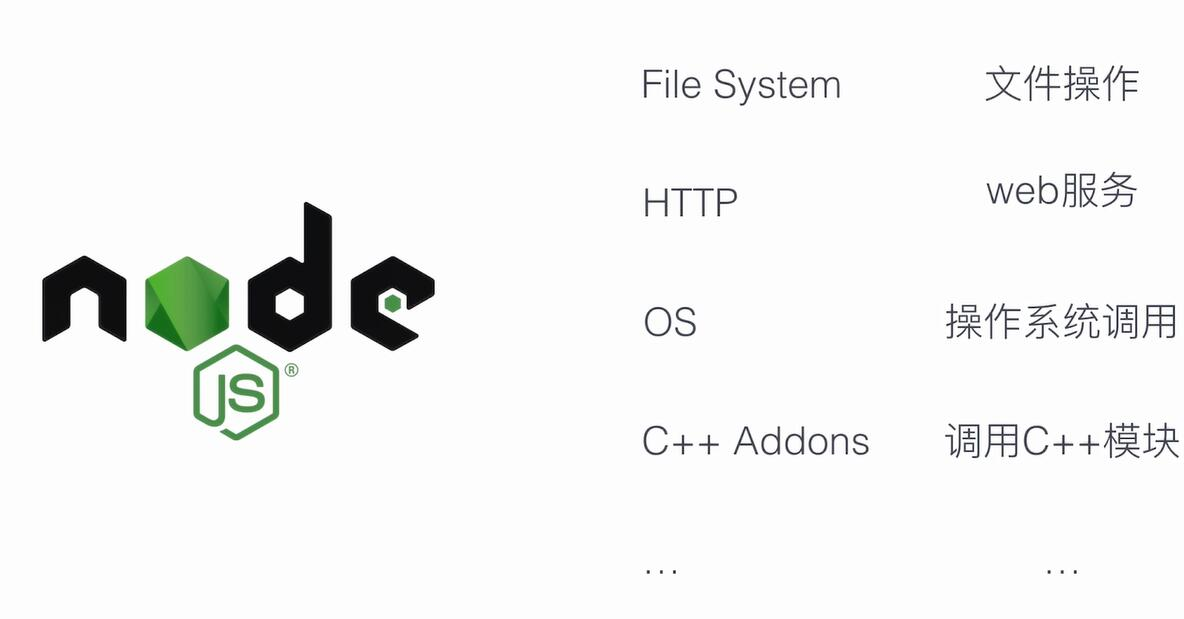
二、node.js可以做什么?
- 可以读写本地文件
- 完成前端构建化工作:压缩、打包
- 是服务器语言,地位等同于java,PHP,.net,意味着可以直接使用JS来做一个动态网站(可以连接数据库)(意味着前端也可以做后端了)
- 可以开发软件、APP 比如:VScode就是基于nodejs开发的
三、学习的目的
- Nodejs 了解和熟悉一门后端语言
- 前端构建化、自动化。webpack、脚手架等等
- 为vue的豪华版做准备
四、Node.js安装
-
首先到官网 nodejs 根据自己系统版本下载对应的安装文件,目前最新版本为
16.17.0,一般如果最末尾的是奇数,则代表该版本不太稳定,如果是偶数则表示是稳定版,但目前好像不再是这样,官网推荐也是奇数版 -
下载完成后进行安装,就像安装普通软件那样,比如QQ你总会安装吧,按照默认配置项一路点击下一步直到安装成功为止
-
安装完成后在系统CMD命令窗口中查看是否安装成功,输入
node -v如果能得到版本号则表示安装成功

-
升级Nodejs:下载最新的安装包再安装一次覆盖之前的即可
-
如果要在一台电脑中安装多个nodejs版本,请参考下面这篇文章:使用nvm在win10系统安装多个nodejs版本
五、使用Nodejs的方式
-
交互模式
在任意命令行工具,输入node:
然后在光标处输入JS代码即可。
退出:两次Ctrl+C -
直接执行JS文件
准备一个JS文件
在命令行中进入到该目录,然后输入:
node js文件
执行它。
注意:Nodejs中没法执行BOM、DOM的方法
六、node指令
- 进入到对应目录后,使用
node js文件名可运行js文件 - node -v 查看版本 (注意不是进入到交互模式)
- 直接输入node 回车,进入交互模式,可以运行任意node.js支持的JS(非DOM、BOM)
- 连续按两次Ctrl+C退出交互模式回到普通模式
- 安装node.js后可使用任意命令行工具运行node.js,比如系统的cmd,node.exe,git Bash。推荐下载安装git bash。因为这个很方便可以定位到当前目录然后直接执行node.js,而且今后学习GitHub时也需要该工具同步本地线上资源。
- node -help 查看node的帮助
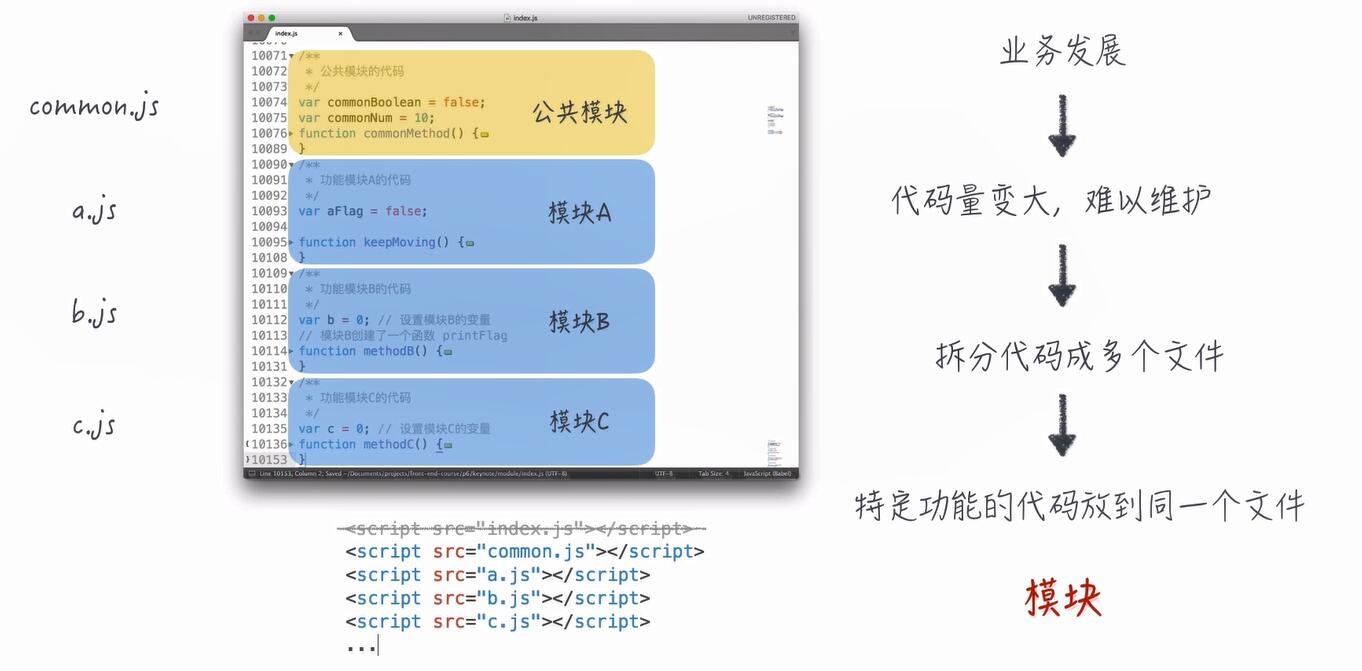
七、JS的模块

在nodejs中,一切皆模块,现在我们通过最熟悉的方式感受Nodejs下的模块的概念和用处。
一个JS文件就相当于是一个模块。在后期我们会通过各种模块(依赖包)来实现前端构建化、工程化等。
如何解决JS模块化产生的命名冲突和变量污染问题:
-
使用变量前缀
比如两个相同名字的同学如何区分。
var moduleA_a=1; var moduleB_a=1;问题:仍然存在大量全局变量或函数(治标不治本)
-
命名空间(使用一个对象来装一个人写的代码)
将变量和属性全部放在对象中,再通过对象来访问模块属性和方法。
//比如这是张三写的代码 var zs={ a:1, fun:function(){ } }问题:
1、当代码越来越大时,容易出现对象嵌套对象的情况。会导致访问路径过长。
2、所以属性和方法都会暴露,其他模块可以轻松改变该模块对象。
-
IIFE(立即执行函数表达式)
IIFE:Immediately Invoked Function Expression
新建一个js文件,然后写如下代码:
var ysg=(function(){ // 公共变量 var a=1; // 私有变量 var b=2; // 公共函数 function fun(){ alert("药水哥写的代码") } // 私有函数 function bar(){ alert("自己享用") } // 将要给别人调用的方法返回出去: return{ // 需要给别人用什么,就返回什么 a, fun } })();将其引入到一个
index.html中,可以在index.html中使用a变量和fun函数。好处:
1、可创建私有作用域(变量,函数)避免命名冲突
2、能实现模块的开发
是较为完美推荐的方式
笔记案例下载:
此资源下载链接已被无情的隐藏,请输入验证码解锁:
请关注本站公众号回复“验证码”,获取验证码。
在微信里搜索“WEB前端全栈圈”或者“imqdcn”或者微信扫描二维码都可以关注微信公众号