移动端开发常见问题
一、默认样式
1、清除点击阴影 -webkit-tap-hightlight-color:transparent;
2、消除按钮圆角 -webkit-apprearance:none
3、选中文字设置 -webkit-user-select:none
4、禁止文字缩放 -webkit-text-size-adjust:none
5、默认字体设置 Helvetica
PC端默认字体为宋体或微软雅黑。
移动端则根据系统不同,默认字体各不相同,但有一款字体是都相同的,那就是Helvetica,所以一般使用
font-family:"Microsoft Yahei","Helvetica Neue",Helvetica; 其他的使用默认的系统字体即可。
还写微软雅黑的目的主要就是该页面在PC端看时会有个参考字体
6、让字体更顺滑(无锯齿)-webkit-font-smoothing:antialiased
7、如果没有给body添加overflow,当往屏幕边缘滑动时,可继续滑动,类似于出现了横向滚动条的效果。
解决方法:在body处添加 overflow-x:hidden;
以上所有问题的统一解决方法:使用移动端网站开发模板(带有移动端reset.css)
二、移动端事件(JS)
1、问:PC上的事件可以在手机端使用吗?
答:可以
但手机端有专门的事件:
鼠标事件变成了手指事件,用法同PC端事件。
移动端依然可以使用onclick事件,只是有300ms的延迟。
2、移动端的touch事件-类似于鼠标移入,移动,移出事件
a、touchstart:手指触摸到屏幕会触发
等价于mouseoverb、touchmove:当手指在屏幕上移动时,会触发
等价于mousemovec、touchend:当手指离开屏幕时,会触发
等价于mouseout
c、可以使用jquery开发吗?
答:不建议使用jquery,可以使用jquery的替代版:zepto.js 通过教程讲解。
zepto.js 移动端的jquery。
也可以使用原生JS开发。或到时候学了vue.js,用它来代替JQ等
三、如何在真机上看到效果
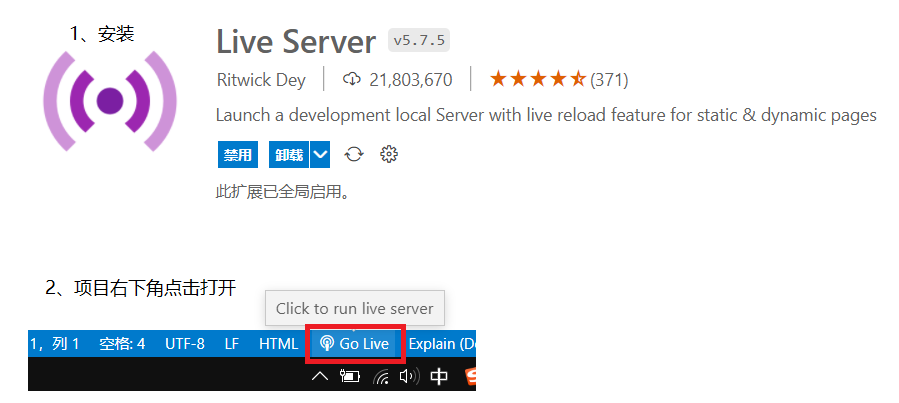
1、使用Vscode的live server插件,并用该插件打开项目

2、打开cmd,输入ipconfig查看本机对应的局域网IP地址是多少,比如我的是 192.168.0.109,将localhost或127.0.0.1替换成该IP进行访问,看是否能够访问本地项目,如果能访问则成功则进来下一步
3、确保手机与电脑访问的是同一个WiFi网络(即同一个路由器,可以用电脑连接手机热点实现同一个路由器访问),然后通过谷歌内容区地址栏右侧生成项目二维码,或者将以上ip发送到手机中
4、打开手机微信扫一扫,扫描火狐生成的二维码,然后在手机上观看本地项目,本地修改后手机端需要重新刷新才能看到效果
四、移动端上使用的插件特效介绍
对于移动端常用特效,比如轮播图、tab切换页等可以自行开发也可以在网上找对应的JS插件实现
此资源下载链接已被无情的隐藏,请输入验证码解锁:
请关注本站公众号回复“验证码”,获取验证码。
在微信里搜索“WEB前端全栈圈”或者“imqdcn”或者微信扫描二维码都可以关注微信公众号