微信原生开发的槽点大多集中如下:
微信原生开发的缺点主要有:对Node、预编译器、webpack支持不好,影响开发效率和工程构建流程;
微信定义了一个不伦不类的语法,不如正经学vue、react,学会了全端通用,而不是只为小程序;
vue/react生态里有太多周边工具,可以提高开发效率,比如ide、校验器、三方库;
没有正儿八经的状态管理;
所以才会有很多第三方框架
1、微信原生:文档丰富,API搜索准确,官方有示例demo,支持官网上调起微信开发者工具,预览运行效果
缺点:只能开发微信小程序,不能开发其他小程序
官网地址:https://developers.weixin.qq.com/miniprogram/dev/framework/

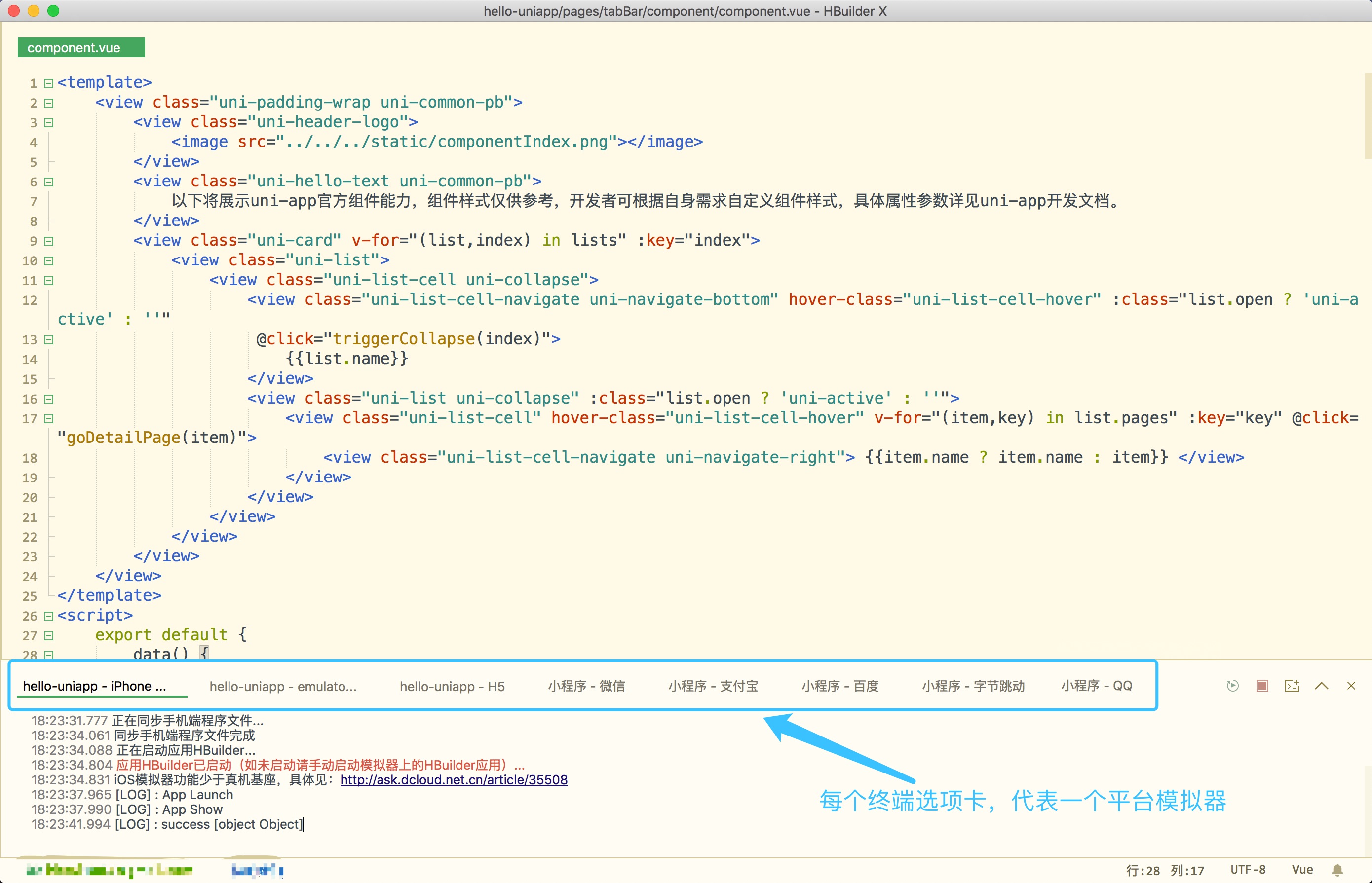
2、uni-app:与Hbuilder同一家,基础文档和各种使用专题内容丰富,支持跨端开发(多达14种),问题搜索效果较好,示例demo功能完备,并发布为7端上线,社区活跃,使用者相比同为跨端框架taro更多。
官网地址:https://uniapp.dcloud.net.cn/
github地址:https://github.com/dcloudio/uni-app
star数:37.4K

3、taro:京东出品,基础文档完整,支持跨端开发(多达12种),类似于uniapp。它除了能用vue开发还支持用react,而不仅仅像uniapp只能用vue开发。
官网地址:https://taro.jd.com/
github地址:https://github.com/NervJS/taro
star数:31.9K

4、wepy:【已停止维护】腾讯团队出品,组件API等文档都直接看微信的文档。
文档地址:https://wepyjs.github.io/wepy-docs/2.x/#/
github地址:https://github.com/Tencent/wepy
star数:22K

5、mpvue:【已停止维护】美团出品,文档较少,但其概念不复杂,组件API等文档都直接看微信的文档,学习难度低。
文档地址:http://mpvue.com/
github地址:https://github.com/Meituan-Dianping/mpvue
star数:20.4K

总结:
1、对于小微企业,可能只需要一个微信小程序,不需要H5移动端、其他小程序端等,那么用微信原生开发即可
2、对于大部分公司,可能想全端都上,那最具性价比的选择就是使用uniapp,一套代码即可搞定14个端
3、对于大型公司,他们有足够的技术,可以专为每个端都开发一套代码,那就随意了,不需要使用uniapp



