一、Set对象
概念:Set:类似于数组,但是成员的值是唯一的,不允许重复,允许添加任意类型的值,包括原始值和对象。
- 如何创建set数据结构?set本身就是一个构造函数,创建此构造函数的实例对象就是在创建set数据结构。
也就是跟数组使用new创建的方式一样。
var s=new Set();//没有值·-
set数据结构还可以接受一个数组作为参数,用来初始化。
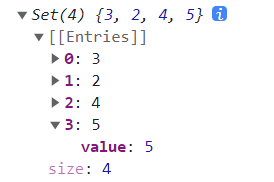
var s=new Set([2,3,4]);//没有值 //注意:如果直接打印s,则会输出如下: //Set(4) {3, 2, 4, 5},也就是它长得像对象,展开如下图所示
-
作用:可利用set的特性(不允许重复)做数组去重 等操作。
1、去重 var s=new Set([3,2,3,4,5,4]); var arr=[...s];//[3,2,4,5] 2、并集 var a = new Set([1, 2, 3]); var b = new Set([4, 3, 2]); var union = new Set([...a, ...b]); // {1, 2, 3, 4} 3、交集 var a = new Set([1, 2, 3]); var b = new Set([4, 3, 2]); var intersect = new Set([...a].filter(x => b.has(x))); // {2, 3} 4、差集 var a = new Set([1, 2, 3]); var b = new Set([4, 3, 2]); var difference = new Set([...a].filter(x => !b.has(x))); // {1}
二、Set对象常用属性和方法
-
属性 size
类似于数组的length属性,注意不会将重复的计算在内。var s=new Set([3,2,3,4,5,4]); console.log(s.size);//4 -
增
添加某个值,返回 Set 结构本身
// 创建 Set const letters = new Set(); // 向 Set 添加一些值 letters.add("a"); letters.add("b"); letters.add("c"); //注意:如果添加相等的元素,则只会保存第一个元素 -
删
//删除某个值,返回一个布尔值,表示删除是否成功 语法: Set实例.delete(要删除的值); //比如: const s = new Set([1,2,3]); var boo=s.delete(1); console.log(boo);//true //---对比对象的delete方法--- var obj={ name:'张三' } delete obj.name console.log(obj);//{} //删除全部,没有返回值 const s = new Set([1,2,3]); s.clear(); console.log(s.size);//0 //----在JS的本地存储中也有个clear方法,用于清空所有的本地存储-- localStorage.clear(); -
改
没有直接的方法。但有两种变通方法。一种是利用原 Set 结构映射出一个新的结构,然后赋值给原来的 Set 结构;另一种是利用
Array.from方法。// 方法一 let set = new Set([1, 2, 3]); set = new Set([...set].map(val => val * 2)); // set的值是2, 4, 6 // 方法二 let set = new Set([1, 2, 3]); set = new Set(Array.from(set, val => val * 2)); -
查
查找单个,没有直接的方法。可以通过Set的遍历方法查找所有。
Set.prototype.keys():返回键名的遍历器
Set.prototype.values():返回键值的遍历器
Set.prototype.entries():返回键值对的遍历器
Set.prototype.forEach():使用回调函数遍历每个成员由于 Set 结构没有键名,只有键值(或者说键名和键值是同一个值),所以
keys方法和values方法的行为完全一致。//keys(),values(),entries() let set = new Set(['red', 'green', 'blue']); for (let item of set.keys()) { console.log(item); } // red // green // blue for (let item of set.values()) { console.log(item); } // red // green // blue for (let item of set.entries()) { console.log(item); } // ["red", "red"] // ["green", "green"] // ["blue", "blue"] -
判断
使用has方法判断,返回一个布尔值,表示某个值是否在 WeakSet 实例之中。
const s = new Set([1,2,3]); //例子 s.has(1) // true s.has(2) // true s.has(5) // false s.delete(2); s.has(2) // false
三、Map对象
有了Set基础后,再来看Map,会清晰很多。Map类似于对象,是一个存储键值对的集合,但是‘键’’的范围不仅仅是字符串,所有类型的值包括对象都可以当做键。也就是它是用来解决Object的属性名只能是字符串的痛点问题。
创建Map集合有两种:
-
直接new Map()创建实例对象;
-
接收一个数组作为参数来创建实例对象(该数组的成员必须是一个个表示键值对的数组)
//1、直接创建
let m=new Map();
//2、接收一个数组作为参数来创建Map集合
let m2=new Map([
['id',1], //相当于是Map的键值对
['name','张三'],
['age',18]
])四、Map对象的方法和属性
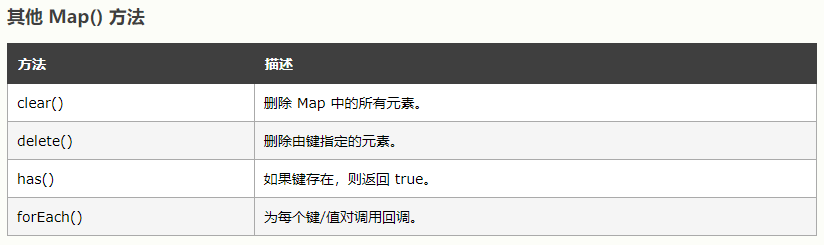
方法例举:
-
has(key); 查找key,返回布尔值
-
.get(key); 根据key查找value
-
.set(key,value);添加键值对
-
.size获取存储的数量
let m2=new Map([
['id',1], //相当于是Map的键值对
['name','张三'],
['age',18]
])
//添加
m.set('sex','男');
//判断
var flag=m.has('id');
console.log(flag);//true
//获取
var name=m.get('name');
console.log(name);//'张三'
//属性的使用
var len=m.size;
console.log(len);//4总结:
1、Set数据结构的声明方式分为两种:1、直接实例化一个空的Set()构造函数;2、在Set构造函数中传入一个数组。Set构造函数可以用来做数组去重等操作。
2、Map数据结构的声明方式分为两种:1、直接实例化一个空的Map()构造函数;2、在Map构造函数中传入一个带有键值对的数组。
参考资料: