CSS3新增特性
- 选择器
- 边框:圆角,阴影和边框图片
- 背景:背景图片大小,位置,平铺
- 文字阴影、溢出,加载新字体(将图标当字体使用)
- 2D/3D转换,过渡,动画
- 多栏布局,弹性布局
- 媒体查询,响应式
- 移动端开发
一、CSS3选择器— 低版本浏览器小心的使用,IE9以上支持
比如之前的a:hover 伪类
-
:first-child 、:last-child
p:first-child //选择的是p标签(本身),只是该p标签要是该父级的第一个子元素 p:last-child //同上,只是选择老幺 -
:nth-child(n) -最多
nth-第几个的意思 first-child选择老大,last-child选择老幺,选择中间的可以用nth-child(n) nth-child(3) ==> 表示第三个 ----更多用法-- :nth-child(3) 匹配所有表格中的第三行tr元素 :nth-child(2n+1) 匹配所有奇数行 :nth-child(2n) 匹配所有偶数行 :nth-child(odd) 匹配所有奇数行 :nth-child(even) 匹配所有偶数行 -
nth-of-type(n)
nth也表示第几个的意思,选择同类型(标签)的第几个。 -
:before、:after 伪元素选择器 一个元素最多只能插入2个伪元素
不想要新增结构,或改结构,但是又想要实现需要添加了结构才能实现的效果。比如清空浮动、角标、等等
二、边框样式、盒阴影
-
盒阴影
/*语法:*/ box-shadow: h-shadow v-shadow [blur spread color inset]; 水平方向 垂直 模糊程度 模糊半径 阴影颜色 外阴影或内阴影 x,y可以写负数 一共有5种写法: box-shadow:5px 5px;水平、垂直阴影的位置,必需,颜色默认为黑色 box-shadow:5px 5px black; box-shadow:5px 5px 5px black;模糊距离 box-shadow:5px 5px 5px 5px black;阴影大小 box-shadow:5px 5px 5px 5px black inset;内阴影,该值不要则为外阴影(不需要额外声明外阴影) 注意:如果颜色没有设置,但设置了color颜色,则阴影颜色同color字体颜色,否则默认为黑色 -
边框样式(圆角)
/*圆角*/ 1. 4个角都有圆角 border-radius:10px; 2. 正圆 盒子是正方形,即宽高要一样,然后设置50%的圆角 img{ width:100px; height:100px; border-radius:50%; } 3. 每个角都不一样 border-radius:10px 20px 5px 15px; 左上角 右上角 右下 左下
三、背景样式
-
背景图片大小 (掌握程度)
background-size解决了背景图和放背景的盒子大小不一时如何缩放的问题: 背景图和盒子最好是一样大小,背景图和背景盒子不一样的情况怎么处理: background-size: px|%|cover|contain; px:设置图片宽高,当宽高比例不一致时,会拉伸图片 percentage:以父元素的百分比来设置,如果只设置一个值,则第二个值会被设置为 "auto"。当宽高比例不一致时,会拉伸图片 cover:图片扩展到足够大,使背景图片覆盖背景区域,不会拉伸图片,直到背景区域填满为止 contain:图片宽度或高度扩大到最大尺寸,使其宽高完全适应背景内容,不会拉伸图片 -
背景位置 (掌握)

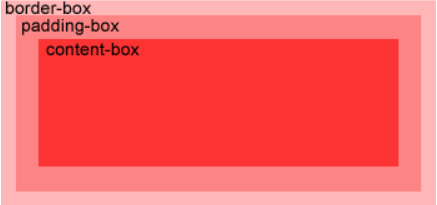
background-origin:content-box|padding-box|border-box;
content-box:背景图像相对于内容框来定位
padding-box :背景图像相对于内边距框来定位(默认值)
border-box:背景图像相对于边框盒框来定位
跟盒模型有关-
背景绘制区域 (熟悉)
background-clip:content-box|padding-box|border-box; content-box:背景被裁剪到内容框 padding-box :背景被裁剪到内边距框 border-box:背景被裁剪到边框盒框(默认值) 可用于背景图
相关单词
- before 在。。。之前
- after 在。。。之后
- cover 覆盖,完整覆盖盒子,不留空白
- contain 包含,只要有一边碰到边界就停下来
此资源下载链接已被无情的隐藏,请输入验证码解锁:
请关注本站公众号回复“验证码”,获取验证码。
在微信里搜索“WEB前端全栈圈”或者“imqdcn”或者微信扫描二维码都可以关注微信公众号




