CSS3动画可以让我们通过使用纯样式就能实现各种酷炫的效果
可以让我们做出类似于PPT的效果
CSS3动画概述
JS运动:
缺点,用定时器实现,写起来比较麻烦
CSS3动画可以让我们通过使用纯样式就能实现各种酷炫的效果,比上面还要简单好用。
可以让我们做出类似于PPT的效果。
一、CSS的运动
就是让一个盒子改变它的状态或位置
改变位置:用盒模型、偏移属性、浮动
改变状态:鼠标摸上去,添加class
但是这样的运动没有任何过渡,太突兀了,可以添加过渡样式实现过渡效果,让运动如丝滑般顺滑
二、过渡 transition
该属性可以让元素实现过渡效果,让状态或位置的改变不是瞬间完成而是按照一定的方式和过程完成。
transition:style duration delay timing-function;
//参数说明
transition:要过渡的样式 持续时间 是否延迟进行 运动形式;
样式:一般写能让元素改变状态或改变位置的。
//写法
最少可以写一个:时间
最多写4个,按照顺序来写
//样式中可以指定某一个样式属性,比如width,也可以指定所有的样式,添加all
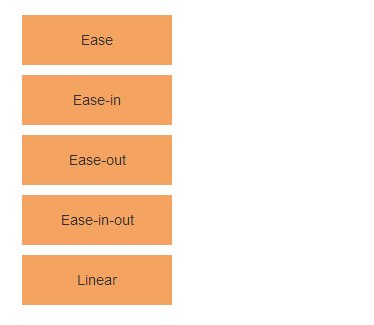
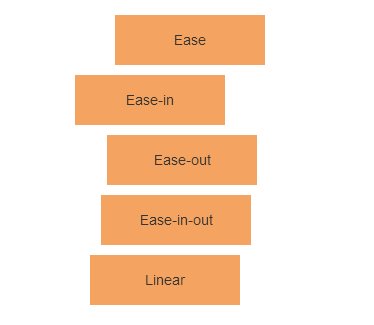
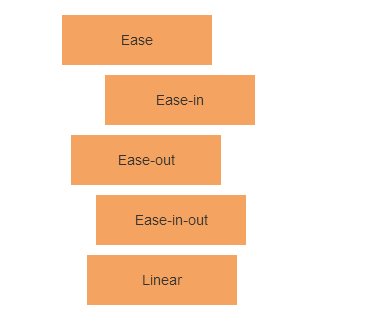
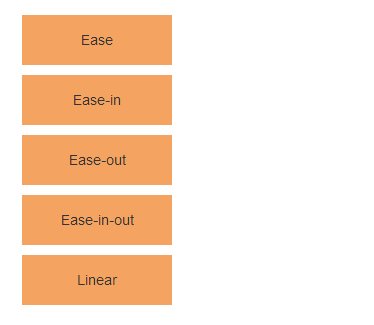
//运动形式
ease:(逐渐变慢)默认值
linear:(匀速)
ease-in:(加速)
ease-out:(减速)
ease-in-out:(先加速后减速)
该属性是一个复合属性,可以拆分为以下4个属性:
transition可以拆分为:
transition-property 要运动的样式 (all || [attr] || none)
transition-duration 运动时间【必选参数】
transition-delay 延迟时间
transition-timing-function 运动形式二、2D变换、变形
学一个属性,和4个属性值
transform:translate|rotate|skew|scale;
-
transform:translate;
作用:类似于偏移属性left,top,改变盒子的位置。
区别:left,top需要结合定位属性,但是transform不需要。
transform:translate(x,y); 可以拆分为两个子属性: transform:translateX(x); transform:translateY(y); 特点:不会影响周边元素的位置。 -
transform:rotate(deg);
作用:让元素根据指定的度数旋转。
//该属性不能拆分 transform:rotate(90deg); //如果是正数,则是顺时针旋转 //如果是负数,则是逆时针 -
transform:skew(deg) –用得不太多
作用:让元素扭曲变形transform:skew(x,y) //如果只写一个值,表示的是x方向,如果写两个,则x,y都斜切 x表示水平方向斜切,y表示垂直方向斜切 //可以拆分为:x,y transform:skewX(度数) transform:skewY(度数) // transfrom:skew(45deg)===> transform:skewX(45deg) -
transform:scale(x,y)
作用:让元素缩放。默认是1,比1大则放大,比1小,则缩小transform:scale(1.2)//放大到原来的1.2倍 //写法: transform:scale(0.5) transform:scale(1.2,1.5) transform:scaleX(1.2);//只有一个x方向放大 transform:scaleY(1.2);//只有一个y方向放大 -
如何让一个元素使用多重动画效果
transform:变换样式1 [变换样式2 变换样式3,4] //也就是不能写成下面的效果 transform:变换样式1 transform:变换样式2 transform:变换样式3
点击该网站看预览效果:https://www.joshwcomeau.com/css/transforms/
三、改变旋转中心
transform-origin 属性
设置元素转换的基点位置:
语法:
transform-origin:x y;
x的取值为left、center、right、px、%
y的取值为top、center、bottom、px、%
默认旋转中心为transform-origin:50% 50%;四、运动的规则【总结】
-
动画一般是用户触发,所以动画会加在hover上或使用JS动态添加一个class来响应用户操作:比如鼠标摸上去或点击某个按钮等
-
行内元素需要转为块级或行内块级才可以使用动画效果(transform只能用于块级和行内块级)
-
transition属性不仅仅只是服务于transform属性,还服务于其他的任何可以实现位移或者状态改变的样式,比如盒模型、透明度、偏移属性等。
-
transition是一次性的,不能重复发生,除非再次触发
-
transition只能定义开始状态和结束状态,不能定义中间状态,也就是说只有两个状态(类似于鼠标摸上去和鼠标离开)。
相关单词
- transform 变形、变换
- transition 过渡
- translate 移动,运输
- rotate 旋转
- skew 斜切
- scale 缩放
- origin 原始的
此资源下载链接已被无情的隐藏,请输入验证码解锁:
请关注本站公众号回复“验证码”,获取验证码。
在微信里搜索“WEB前端全栈圈”或者“imqdcn”或者微信扫描二维码都可以关注微信公众号




